Goal & Specs Used in Presentation
The goal is to help the user drill down from 150+ products down to 3 with a simple Q&A. The wireframe is reflecting the layout and states. I started with meetings, research and sketches for the UI and UX. Once this is approved, my next step is to dive into full responsive mockups.
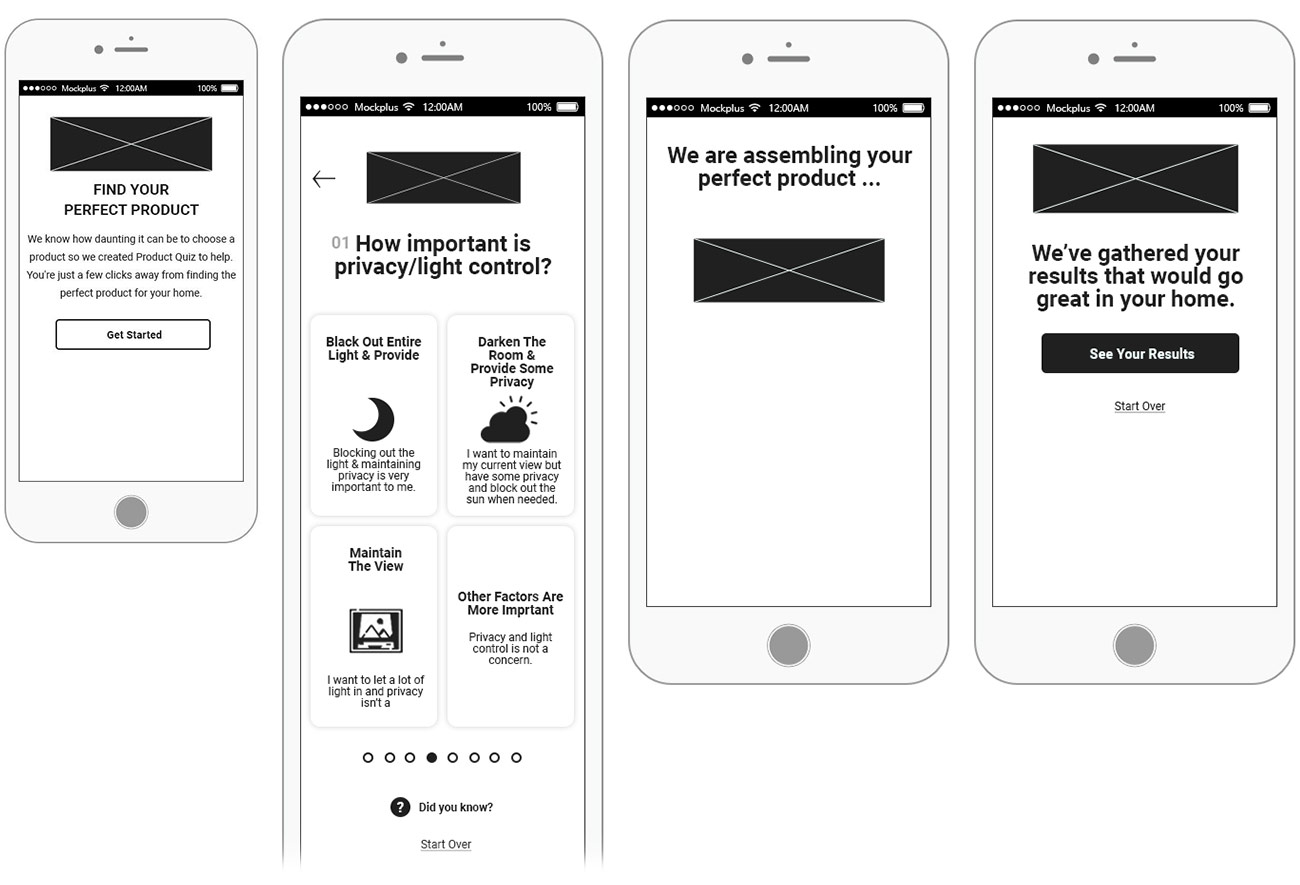
DEFAULT GET STARTED CTA to initiate the questions. This will animate/slide left.
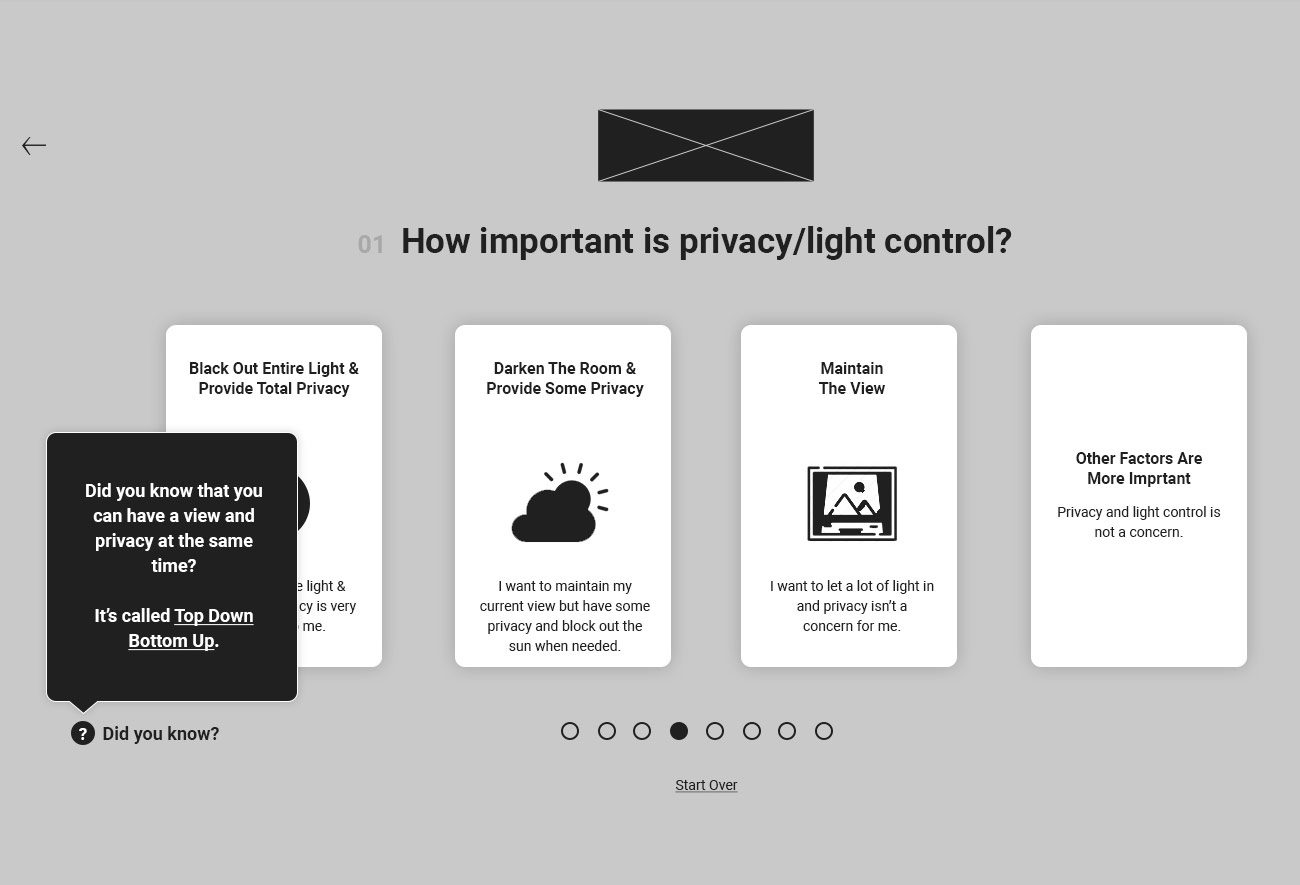
QUIZ IN PROGRESS This is an example of the most common Q&A layout. 4+ more answers will have their own row and column combo. The pagination dots going forward is disabled but backwards is able. The pagination shows slide count. The more obvious navigation is to use the back arrow if one wants to update their answer. Start Over clears answers and scrolls the user to Q1. A selected card initiates a new set of Q&A. – Animate the cards and questions slide to the left.
DID YOU KNOW? This is a bonus idea to provide more Q&A during this quiz with relevant content that a user could benefit from. – Animate a cool Tool Tip pop up bounce.
QUIZ PROCESSING RESULTS Once the user gets to the last question and clicks a card, it will initiate this screen. Animate the logo down and something about the design will show processing. I’ll create the logo during the mockup phase. “We are assembling your perfect product” will transition in.
SEE YOUR RESULTS Once the results are in the logo animates back up and content will slide/transition in. The user has 3 options: click the CTA, start over, or do nothing/click something else. If the user clicks the CTA it will take the user to a shopping page with the main promo at the top. It does not open a new tab. The products are listed. If the user clicks back the quiz will be reset to the default state.